steps to create a mobile website
▪ Mobile searches have grown four times since 2010.
▪ 79 percent of people prefer reading product reviews on mobile sites versus non-mobile while 63 percent prefer mobile sites for purchasing.
▪ 38 percent of Americans use iPhones while 51 percent use Android phones.
▪ Among tablet and smartphone users, 88 percent use smartphones for online activities. Tablet users commonly browse and research products while smartphone users typically buy products on the go. However, 62 percent of iPad and 56 percent of Android Tablet users spent an average of $250 on consumer products in 2012. This predicts a rising trend in mobile shopping on tablets in the coming years.
Step #1: Create a Mobile Subdomain
It is important from an SEO point of view to create a mobile subdomain using your existing website’s domain rather than using a separate one. The link juice earned on your main site is maintained on your mobile site too.
Check with your hosting provider as some give free subdomains with your hosting package. To create a subdomain one needs to create a CNAME. There are different ways of creating a CNAME record, depending on the DNS provider which is illustrated here.
Your mobile URL must be mobile.yourwebsite.com or m.yourwebsite.com.
Step #2: Add Content to Your Mobile Subdomain
Using an FTP software or with the help of your web developer, transfer the contents of your original site to your mobile subdomain.
Remove all the XHTML and JavaScript coding as some mobile browsers may only support standard HTML.
Remove any flash files on the website as iPhone does not support flash.
Step #3: Detecting the Mobile User
Your website must understand whether a user is on a mobile device or not and serve the appropriate version of the website.
The following are various methods to detect a mobile user:
▪ Detectmobilebrowsers.com gives an extensive list of mobile browser detection scripts. You can download a script of your choice from an array of options, such as Apache, PHP, ASP.NET, JavaScript and so on. The only thing you need to change in the script is the redirect URL.
▪ Check MIME types in your .htaccess file that are accepted by the user’s browser. This code helps detect mobile device users and redirects them to the mobile version of your site
▪ If your site is on WordPress, you can use built-in features with various WordPress plugins for mobile sites that help detect mobile users, such as, WPTouch and WordPress Mobile Pack.
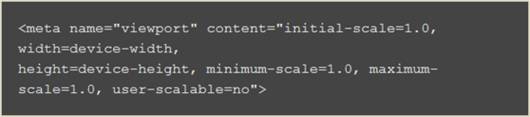
Step #4: Optimize Your Mobile Website The graphics and content on the main website need to be minimized in the mobile version for enhanced usability and optimized speed. The following are some quick steps to optimize your mobile website: ▪ Work with a single column layout on the mobile style sheet. ▪ Increase whitespace. Use 'display: none;' on elements of the site that are of least importance. ▪ Reduce margins and padding. ▪ Remove any large background images and use 'display: none;' on any unnecessary content graphics. ▪ Increase font size and use bullet text. ▪ Use 30 – 40 pixels for buttons on the site. ▪ Use drop-down menus and opt-in or opt-out boxes wherever possible. ▪ To fit the font size on all screen resolutions you must use a Meta Viewport Tag in the < head >, as shown below (Design My Mobile Website) |
||||||||
|
||||||||
▪ Use top aligned labels on forms, reduce the number of fields and pre-fill areas that can be detected on the phone, such as the location via GPS.. ▪ Place your phone number prominently on the home page and use a click-to-call functionality ▪ Place a link to the desktop version of your website on the mobile version. |
||||||||